效果图:

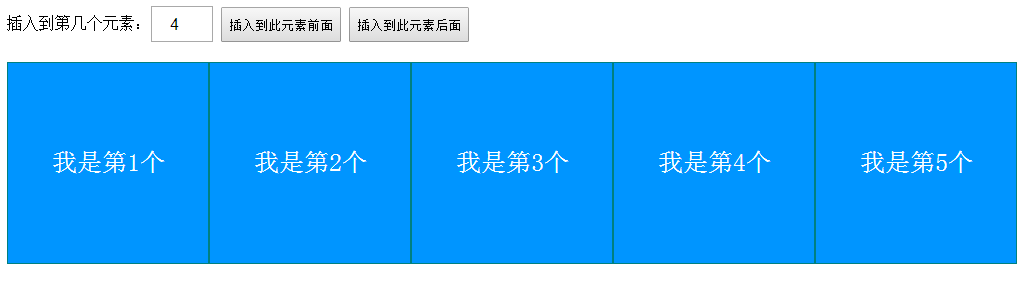
图(1) 初始效果

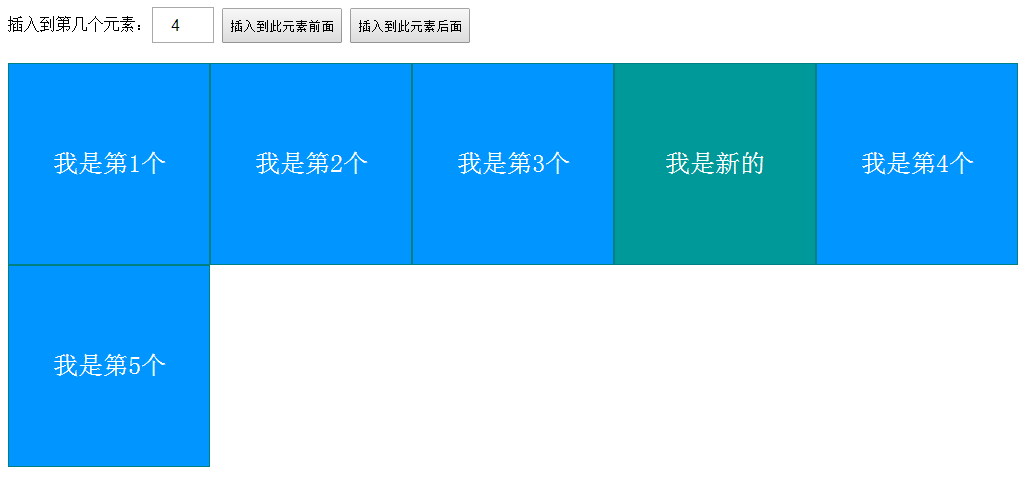
图(2) 点击' 插入到此元素前面 '效果
代码如下:
代码如下
<scriptsrc="//cdn.bootcss.com/jquery/3.1.1/jquery.min.js"type="text/javascript"charset="utf-8"></script>
.div{
width: 200px;
height: 200px;
border: 1px solid #008080;
background-color: #0095FF;
text-align: center;
line-height: 200px;
color: white;
font-size: 25px;
float: left;
}
#num{
height: 30px;
text-align: center;
font-size: 16px;
}
#main{
width: 100%;
height: 400px;
margin-top: 20px;
}
button{
height: 35px;
}
.newDiv{
width: 200px;
height: 200px;
border: 1px solid #008080;
background-color: #009999;
text-align: center;
line-height: 200px;
color: white;
font-size: 25px;
float: left;
}
插入到第几个元素:
<scripttype="text/javascript">
$(function(){
var mainDiv=$("#main");
for(var i=1;i<6;i++){
var $divs=$("我是第"+i+"个")
mainDiv.append($divs)
}
var newDiv=$("我是新的");
var front=$("#insertFront")
var back=$("#insertBack")
front.click(function(){
var numVal=parseInt($("#num").val());
var div1=document.getElementById("a"+numVal+"");
newDiv.insertBefore(div1)
})
back.click(function(){
var numVal=parseInt($("#num").val());
var div1=document.getElementById("a"+numVal+"");
newDiv.insertAfter(div1);
})
})
</script>
http://m.bbyears.com/wangyezhizuo/126952.html
推荐访问:jquery隐藏元素 jquery获取子元素