1. 基本选择器

代码如下
<scripttype="text/javascript"src="js/jquery-1.x.js"> </script>
DOM对象与jQuery对象的相互转化
jQuery对象不能直接使用DOM对象的方法,
但可以通过将jQuery对象转换成DOM对象后再调用其方法。
基本选择器是jQuery中最常用的选择器
<scripttype="text/javascript">
$(function(e){
$("#idDiv").css("color","blue");
$(".classDiv").css("background-color","#dddddd");
$("span").css("background-color","gray").css("color","white");
$("*").css("font-size","20px");
$("#idDiv,.classSpan").css("font-style","italic");
});
</script>
2. 层次选择器

代码如下
<scripttype="text/javascript"src="js/jquery-1.x.js"> </script>
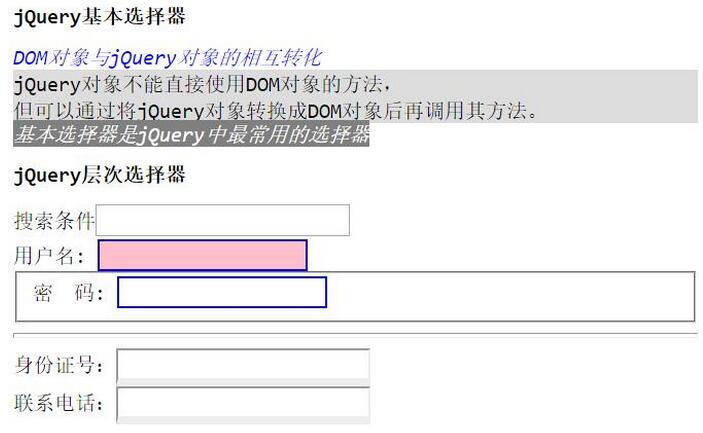
搜索条件
身份证号:
联系电话:
<scripttype="text/javascript">
$(function(e){
$("form input").css("width","200px");
$("form > input").css("background","pink");
$("label + input").css("border-color","blue");
//$("label").next("input").css("border-color","blue");
$("form ~ input").css("border-bottom-width","8px");
//$("form").nextAll("input").css("border-bottom-width","4px");
$("*").css("padding-top","3px");
});
</script>
效果图

jquery基本选择器和层次选择器_jQuery基本选择器和层次选择器学习使用
http://m.bbyears.com/wangyezhizuo/126888.html
推荐访问: