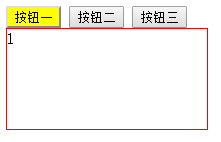
效果如下:

代码如下:
代码如下
<script>
window.onload=function(){
var oDiv=document.getElementsByTagName("div")
var oIput=document.getElementsByTagName("input")
oDiv[0].style.display="block";
var ten=oIput[0]
for(i=0;i oIput[i].indent=i //通过自定义属性获得下标值 oIput[i].onclick=function(){ ten.style.background='' oDiv[ten.indent].style.display="none" //点击时把上一个隐藏 this.style.background="yellow" oDiv[this.indent].style.display="block" ten=this } } } </script>
1
2
3