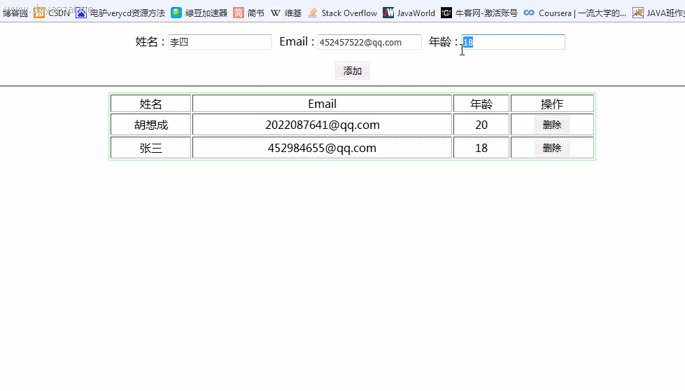
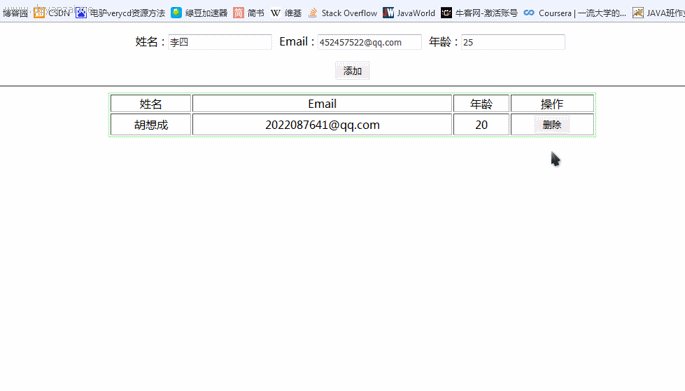
在上方文本框填入”姓名/Email/ 年龄”,实现在下方表格中动态添加或删除单元格
效果:

1. Html代码:
代码如下
姓名 :
Email :
年龄 :
姓名
年龄
操作
2. JavaScript代码:
代码如下
<script type="text/javascript">
// 三个文本框
// 一个添加按钮 按钮实现功能 添加信息到表格中
// 一个表格,行数动态增加的
functionaddRow()
{
// 获取input元素节点数组
varinputNodes = document.getElementsByTagName("input");
varstr =newString(inputNodes[0].value);
varstr1 =newString(inputNodes[1].value);
varstr2 =newString(inputNodes[2].value);
if((str.length > 0) && (str1.length > 0) && (str2.length > 0))
{
//添加一行 insertRow() 方法用于在表格中的指定位置插入一个新行
varnewTr = testTble.insertRow();
//添加四列 sertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 元素
varnewTd0 = newTr.insertCell();
varnewTd1 = newTr.insertCell();
varnewTd2 = newTr.insertCell();
varnewTd3 = newTr.insertCell();
//分别给每一列赋值
newTd0.innerText= inputNodes[0].value;
newTd1.innerText= inputNodes[1].value;
newTd2.innerText= inputNodes[2].value;
newTd3.innerHTML ="";
}
else
{
alert("请先把信息填写完整!");
return;
}
}
functiondeleteTable(r)
{
//获取当前表格行号
vari = r.parentNode.parentNode.rowIndex;
//调用deleteRow()删除本行
document.getElementById('testTble').deleteRow(i);
}
</script>
【javascript学习指南】JavaScript实现动态增删表格的方法
http://m.bbyears.com/wangyetexiao/129986.html
推荐访问: